This blog is a continuation of our new series, looking into what comparisons can be made between inaccessible elements on websites which was inspired by an AXSChat Podcast.
After finishing my original blog, I decided to expand and tell you a bit more about specific areas of assistive technology features that should be used and accessible within a digital platform. This should be the case whether on a website, a document, or any other digital information.
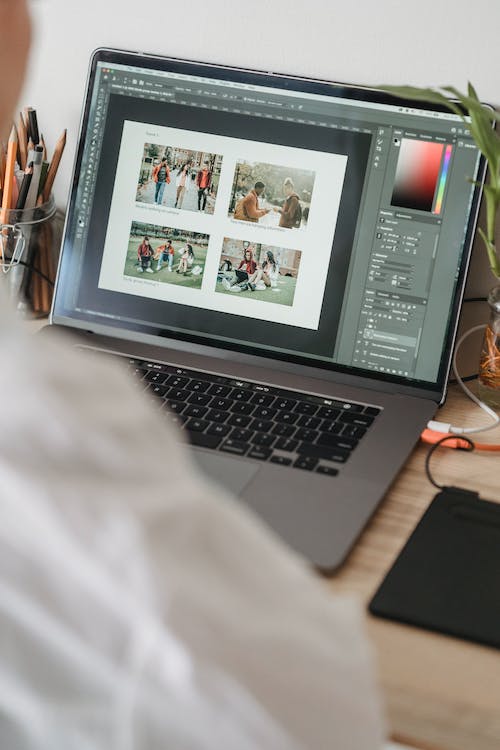
In this blog, we’re discussing how you can adapt your imagery to be accessible.
Why Adding Alt Text to Images Helps Screen Reader Users
If an Image is not clearly described with ‘Alt Text’ and only has a file number or file name, then it makes it impossible for a screen reader user to know what it is depicting.
Some people may not have been blind from birth, so having a description of the image being shown on a web page or in a document helps to bring the content alive for them. In addition, if Alt Text has been added, people will be reassured that they are not missing out on any vital information from that image.
There is also a further benefit, especially if there are many pictures, such as an image gallery on a page. Adding a description to each picture helps to provide a narrative to the reader, which will remind them of an event or activity.
How to Use Alternative Text
Alt text should be added to images on websites, documentation and on social media – basically, any pictures that are online.
- Keep the description short. Try to capture the image’s description in a sentence or two.
- Don’t duplicate text if it’s already in the content near to the image.
- Avoid writing phrases such as ‘an image of’ as screen reader software already highlights this to the user.
- If the image is a hyperlink, add what the function of the image is, such as where the link will direct them to.
- For large amounts of visual information, such as infographics or graphs, place a small overview in the Alt Text field and a larger description within the main body of text or on a separate page.
How Missing Off Alt Text Impacts on the User Experience
Have you ever gone through the photo gallery on your phone and come across a picture where you weren’t sure of the location it was taken, because you had not labelled the image? Frustrating, isn’t it? But as you have taken it and there is a date on it, you may be able to work out where it is.
Perhaps you have a photo album, and there is an extended family photo without a list of people in it. How long does it take your rattling brain to find out who is who and how they are related? You have the answers somewhere, as either you took the photo, or you should know your family members, or maybe know someone else who does.
How frustrating is it if a picture is sent to you saying, “here is my family photo”. You may well know the person who has sent it, but the others in the photograph? Unless you have the sender’s knowledge, the picture does not give you any more information.
These are examples of some of the experiences that screen reader users face when entering websites without Alt Text on images. Shutting site visitors off from key information they may require due to a lack of context.
The use of graphics and pictures in all forms of media is to either tell people something or emphasise the information that they are trying to portray. So, it’s essential to make sure that the same information is also accessible for those who rely on assistive technology to read your content and ensure they don’t miss out on the same user experience.
The Need to Add a Descriptive Function to Image Links
Sometimes on a website, graphics are used to direct people to a source of information. Imagine a shop with two doors, one is an entrance and the other is an exit. They both have signs on, but the signs are blank. How do you know what door to use?
That’s why it’s important to use descriptive Alt Text on images that are also hyperlinks. This will enable the user to understand the function of the image and allow them to navigate through your content easily.
How Missing Alt Text Can Leave Users Unaware of Online Offers
Imagine a shopping trip, and you encounter a poster advertising “money-off” – stating that all you have to do is follow the steps below. However, the picture is blank. This results in you not being able to follow the steps and having no information about how to get the discount.
Some websites provide a similar experience for screen reader users. Leaving their audience unaware of discounts on offer as their imagery isn’t labelled correctly.
Eliminating Inaccessible Digital Platforms
I know I have used this last paragraph at the end of each of this series of blogs, but it relays the important message of all the blogs written:
These are just a few comparisons between most people’s everyday life experiences to one of the inaccessible features of digital information in their life. However, there really is no need for any inaccessible areas, as there are always alternatives.
Think about when you could not get access to something. Whether it is in a shop or around your normal life experiences. There is no real reason why you should not be able to gain access. It is usually due to someone having made it inaccessible to you because of the design and not thinking of your individual needs as a customer in a specific situation.
It’s time to make a change and be inclusive.
Over the coming months, I’ll be blogging about ways that you can adapt your websites to achieve accessibility and improve the user experience for everyone.